 One of the constant PITA experiences I have when using the web from a mobile device is the many websites you go to that aren’t optimized for the small screen of a Nokia phone, an HTC, a BlackBerry, iPhone or any other mobile device you can think of.
One of the constant PITA experiences I have when using the web from a mobile device is the many websites you go to that aren’t optimized for the small screen of a Nokia phone, an HTC, a BlackBerry, iPhone or any other mobile device you can think of.
It’s something I think that every website should do – enable your site visitors to interact with your content on whatever device they use.
That doesn’t necessarily mean huge effort in developing different versions of your site to cater for diversity in devices and browsers (although that’s worth thinking about: using a .mobi version just for mobile).
There are plenty of means, ranging from the quite technical code-tweaking efforts to the easiest of all with using plugins, that make it a breeze to easily enable such functionality.
This blog uses WordPress and, as I’ve mentioned before, making the site easily accessible from a mobile device couldn’t be easier with the choice of plugins you have.
For the past couple of years, I’ve run two mobile plugins, one for the iPhone (IWPhone by ContentRobot) and one for most other mobile devices (WordPress Mobile Edition version 2.1a by Alex King).
 Today, I’ve installed a new plugin, a single one that replaces the two separate ones, that will auto-detect what your mobile device is and serve you content as appropriate for the device and browser you’re using.
Today, I’ve installed a new plugin, a single one that replaces the two separate ones, that will auto-detect what your mobile device is and serve you content as appropriate for the device and browser you’re using.
Not only that, it also provide me as a blog admin with a means to customize how the site looks and behaves to visitors on mobile devices, including choosing from different themes for the mobile look-and-feel.
The plugin is Windows Mobile Pack and you can get it very easily from the WordPress Plugin Directory, either manually or from within your WP installation.
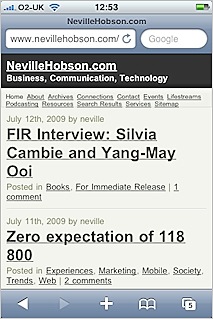
Setting it up is very simple; once you do, you’ll have a blog with a consistent appearance across different mobile platforms, like these screenshots on this site today as seen (from left to right) on my iPhone and Nokia N95 8GB.


The only little issue I have so far with this plugin is that when you go into the content of a particular post or page, you see actual code displayed from the Tweetmeme and Powerpress plugins. I certainly wouldn’t expect that. Not sure with which plugin the issue lies. Or maybe it’s something else.
Plus, I was a bit confused with the results of a site test by ready.mobi which gave me a ‘mobile readiness’ score of only 4 out of 5, including 4 warnings and 4 fails, after I’d enabled the Windows Mobile Pack plugin.
Still, it gives a consistent appearance on an least two different platforms (good for branding, too) and which seems to work well.
Does it work well? If you’re visiting here on a mobile device, maybe you’d let me know what your experience is like. Thanks.
Also, if you’re looking at mobile plugins for your WordPress site, check out Jeff Van Campen’s mobile plugins review (hat tip to @martinh) as well as Should you use a Mobile WordPress Plugin? at Weblog Tools Collection.
Related post:












5 responses to “Creating a consistent mobile experience”
[Blog] Creating a consistent mobile experience http://tinyurl.com/ltbl6p
Creating a consistent mobile experience http://bit.ly/64DJq
Creating a consistent mobile experience http://bit.ly/64DJq
Hi,
I’ve just tried out your blog on my phone and it’s not that brilliant a user experience. It took ages to load (and probably cost me a fortune in data charges) whilst I’d argue that it’s destroyed any branding that you’ve built up on your website (I can’t see your cool little logo anywhere).
But hopefully I’ve got the solution for you! I’ve written a mobile plugin for wordpress that not only allows you to retain your brand identity by using your logo and styles but you can use your own domain (and URL structure).
It has tons of features and it’d be great if you wanted to give it a go and let me know what you think, the homepage can be found here: http://wordpress.org/extend/plugins/wapple-architect/
If you have any feedback or suggestions for the next version, please let me know and I’ll get on it! It’s in a constant state of development so there are new features available all the time!
If you think it’s good enough to include in your list that’d be very much appreciated too!
[…] Creating a consistent mobile experience […]